-
[JSP] 002. JSP / Servlet 관찰SsY/Class 2023. 5. 16. 18:30728x90
JSP + Servlet 관찰
- WebApp00 - 필요한 파일 모으는 다이나믹 프로젝트 구성
- GET vs POST 방식
■■■ GET 방식과 POST 방식 ■■■ (데이터 전송 / 페이지 요청) // 보통 데이터를 전송한다는 것은 -- 결국 받을 페이지(목적 = 페이지 요청)가 있다는 것 // 페이지 요청에 좀 더 중점을 두고 보자 --------------------------------------------------------------------------------------------- ○ GET 방식 //-- 단점이 많아보이는 데 왜 사용? //-- 마지막 한 줄의 ★장점★ 이 굉장히 큰 장점이어서 단점을 덮어두고 사용 ex) https://www.wowtv.co.kr/NewsCenter/News/Read?articleId=A202305160344&t=NT --------------------------------------------?---------------------------- 가 나 가 : https://www.wowtv.co.kr/NewsCenter/News/Read → 요청 페이지 나 : articleId=A202305160344&t=NT → 전송 데이터 - GET 방식은 엽서를 보내는 방식과 유사한 전송 / 요청 방식 - 주소 + 데이터(모두 노출) - 전송할 데이터를 문자열 형태(Query String)로 URL 뒤에 인수로 붙여서 전송을 수행하는 방법(방식)이다. - URL 뒤에 인수로 붙어있는 내용을 누구나 볼 수 있고 이로 인해 보안성이 취약하다고 할 수 있다. - 또한, GET 방식은 보낼 수 있는 데이터 량에 한계가 있기 때문에(과거) 많은 데이터를 보내는 경우 일정 크기 이상에서는 잘림현상이 발생한다. (브라우저의 정책에 따라 길이 제한을 가질 수 있다는 의미 ex 2048 char) //-- Get 방식의 특징상 브라우저의 주소창에 주소 입력을 하게 되는데 그 길이의 제한사항 有 //-- 과거라고 기술은 하였으나 현재도 어느정도 영향을 미치고 있다. - 특히나 <form> 태그에서의 GET 방식은 서버로 데이터를 전송하는 과정에서 서버 처리가 지연될 경우 중복해서 요청이 이루어진다는 문제가 발생할 수 있다는 단점을 가지고 있다. - 형식 및 구조 『URL주소?속성=데이터&속성=데이터&...』 『URL주소?name=value&tel=value&...』 - GET 방식은 select 적인 성격(성향)을 가지고 있다. //-- GET 은 데이터가 다 보이는 형태이기 때문에 보안이 되지 않아(가로채기 가능) // 보안이 필요한 요청은 사용하지 않는다는의미 // ex) 뉴스 페이지 등... 에 사용 서버에서 데이터를 가지고 와서 보여준다거나 하는 용도로 주로 사용한다. 서버의 값이나 상태를 바꾸는 용도로는 사용하지 않는다. 즉, 단순 페이지 요청에 많이 사용된다는 것이다. - GET 방식의 장점은 *여러가지 형태를 통해 간편한 데이터 전송이 가능*하다는 것이다. POST 방식처럼 form 태그를 사용하여 전송도 하고, 링크에 직접 걸어 사용해도 되고, 주소창에 직접 입력해도 된다. ex) <a href="http://url?키=값&키=값&.."> <form action="http:// url?키=값&키=값"> window.open(href="http://url?키=값&키=값"); window.location.href="http://url?키=값&키=값"; window.location.replace("http://url?키=값&키=값"); : --------------------------------------------------------------------------------------------- ○ POST 방식 //-- GET 방식에 비해 보안성이 높은것이 직관적인 장점 ex) http://localhost:8090/WebApp04/jsptest005.jsp - 주소만 노출 / 데이터는 숨김 - <form> 태그에서 method 속성을 "post"로 설정해서 요청 - 파일의 형태로 전송되기 때문에 URL 상에서는 내용이 나타나지 않는다. 이로 인해 GET 방식에 비해 보안성이 높다고 할 수 있다. - POST 방식은 HTTP body 안에 숨겨져서 전송된다. - GET 방식처럼 URL 뒷 부분에 추가해서 보내는 것이 아니라 HTTP body 안에 넣어서 보내기 때문에 GET 방식에서 발생할 수 있는 보안성 문제를 어느정도 해결할 수 있다. - GET 방식에 비해 대용량의 데이터를 전송할 때 사용한다. //-- 두툼한 편지? -> 문제 없음! - <form> 태그를 이용해서 submit 하는 일반적인 형태가 POST 방식이다. - POST 방식은 서버의 값이나 상태를 바꾸기 위해 주로 사용한다. 글쓰기를 하게 되면 글의 내용이 데이터베이스에 저장되고 수정을 하게되면 데이터베이스에 수정된 값이 적용될 수 있도록 처리하는 구성인 것이다.※ 우리 눈에 보이지는 않지만 대부분의 페이지는 헤드와 바디 영역으로 구분되어 있다!
- Test005 / jsptest005 / web.xml
- HttpServlet 을 상속받는 방법 관찰
: 웹 기반 어플리케이션에서 가장 많이 사용하게 되는 방법
/* ================ Test005.java - Servlet 실습 ================== */ // 현재 자바의 기본 클래스 Test005 // 이를 서블릿(Servlet)으로 구성하는 방법 // HttpServlet 을 상속받는 클래스로 설계 → Servlet package com.svt; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class Test005 extends HttpServlet { private static final long serialVersionUID = 1L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO Auto-generated method stub super.doGet(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO Auto-generated method stub super.doPost(req, resp); } }
<%@ page contentType="text/html; charset=UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jsptest005.jsp</title> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <div> <h1>JSP 관찰하기</h1> <hr> </div> <div> <h2>HttpServlet 관련 실습</h2> <!-- ※ form 태그의 action 속성은 데이터 전송 및 페이지 요청을 해야하는 대상 페이지를 등록하는 기능을 수행한다. (생략 시 데이터 전송 및 페이지 요청을 하게 되는 대상은 자기 자신이 된다.) --> <!-- <form> --> <!-- <form action="/WebApp04/login"> --> <!-- <form action="login"> --> <!-- ※ form 태그의 method 속성은 데이터 전송 및 페이지 요청에 대한 방식이다. --> <!-- 생략 시 데이터 전송 및 페이지 요청을 하게 되는 방식은 get 이 된다.) --> <!-- <form action="login" method="get"> --> <form action="login" method="post"> <table> <tr> <th>아이디</th> <td> <input type="text" name="userId" size="10" maxlength="10" class="txt"> </td> </tr> <tr> <th>패스워드</th> <td> <input type="password" name="userPwd" size="10" class="pwd"> </td> </tr> <tr> <td colspan="2"> <!-- submit 액션 → form 데이터 전송 및 페이지 요청 액션 --> <input type="submit" value="로그인" class="btn control" style="width: 92px;"> <input type="reset" value="다시 입력" class="btn control" style="width: 92px;"> </td> </tr> </table> </form> </div> </body> </html>
- web.xml
<!-- web-app 가 끝나기 전 여기서 작업합니다 --> <!-- servlet과 servlet-mapping 은 세트! --> <servlet> <servlet-name>Test005</servlet-name> <servlet-class>com.svt.Test005</servlet-class> </servlet> <servlet-mapping> <servlet-name>Test005</servlet-name> <url-pattern>/login</url-pattern> </servlet-mapping>


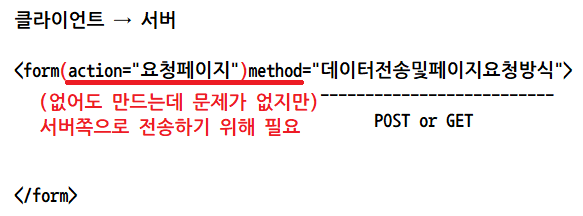
※ 빨간색 괄호는 <form method></form> 도 있다는 의미 
JSP 데이터 송수신 실습
■■■ JSP 데이터 송수신 실습 ■■■ ------------------------------------------- 여기서도 servlet 부분은 나중에 진행 ex) Aaa.html → Bbb.jsp Aaa.html → Bbb.java(Servlet) Aaa.jsp → Bbb.jsp Aaa.jsp → Bbb.java(Servlet) ============================================ 아래 2개는 나중에 진행할 부분 Aaa.java(Servlet) → Bbb.jsp Aaa.java(Servlet) → Bbb.java(Servlet) //-- 클라이언트 → 서버, 서버 → 클라이언트 등의 실습을 진행 //-- 요청을 보내는 쪽의 데이터는 어떤 형태(html, jsp , java) 든 상관이 없다. //-- 단, 이를 수신하는 쪽은 jsp 또는 java(Servlet) 이어야 한다!!!! Aaa 페이지에서는 <form> 태그 및 action, method 속성 필요 <input> 이나 <button> 태그의 type="submit" 속성 필요 Bbb 페이지에서는 request 객체의 getParameter() 메소드 필요 --------------------------------------------------------------------------------------------- 1. request 내부 객체 request 객체는 웹 브라우저에서 JSP(또는 Servlet) 페이지로 전달되는 정보의 모임으로 HTTP 헤더와 HTTP 바디로 구성되며, 웹 컨테이너는 요청된 HTTP 메세지를 통해 HTTPServletRequest 객체 타입인 request 객체로 사용된다. //-- doPost 등의 parameter HttpServletRequest 와 HttpServletResponse response 를 의미 즉, request 객체는 웹 브라우저가 JSP(또는 Servlet) 페이지로 보낸 내용에 대한 정보를 갖고 있는 내부 객체인 것이다. 2. String getParameter(name) 이름이 name 인 파라미터에 할당된 값을 반환하며, 지정된 파라미터 값이 없으면 null 을 반환한다. //-- 파라미터(name) 자체가 없을 때도 null 3. String[] getParameterValues(name) 이름이 name 인 파라미터의 모든 값을 String 배열로 반환한다. 주로 checkbox 등 동일한 이름을 사용하는 form 태그의 값을 반환받기 위해 사용한다. 4. void setCharacterEncoding(encode) 전송된 데이터의 문자 인코딩 방식을 지정한다. //-- 요청 객체를 받아왔을 때 request 상태일 때 미리 인코딩하여 get Parameter로 //-- 가져와서 사용할 수 있다. (한글의 경우만 신경 쓰면 된다.)
- 데이터 송수신 실습 01
Hap.jsp ● → Hap_ok.jsp ○
- form 의 action 속성 지정하는 방식 확인
- try ~ catch 구문으로 잡힌 에러는 콘솔창에 표시되는 점 체크
<%@ page contentType="text/html; charset=UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hap.jsp</title> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <div> <h1>JSP 를 이용한 데이터 송수신 실습01</h1> <hr> <p>Hap.jsp ● → Hap_ok.jsp ○</p> </div> <div> <!-- <form> 의 action 속성 지정 시 『Hap_ok.jsp』로 지정해도 되고 『/WebApp05/Hap_ok.jsp』 형태로 지정해도 된다. 단, 『/Hap_ok.jsp』로 지정하면 안된다. --> <form action="Hap_ok.jsp" method="post"> 정수1 <input type="text" name="su1" class="txt"><br> 정수2 <input type="text" name="su2" class="txt"><br> <br> <input type="submit" value="결과 확인" class="btn control"> </form> <!-- ① form 내부에 구성한 데이터들을 『Hap_ok.jsp』 페이지로 전송하겠다. → su1, su2 --> <!-- ② 『Hap_ok.jsp』페이지를 요청하겠다 → 내가 보내는 데이터들을 받고 나를 그 페이지로 안내해달라는 의미 --> </div> </body> </html>
<%@ page contentType="text/html; charset=UTF-8"%> <% // 스크립 릿 영역 // 이전 페이지(Hap.jsp)로부터 넘어온 데이터 수신 → su1, su2 String str1 = request.getParameter("su1"); String str2 = request.getParameter("su2"); int sum = 0; try { int n1 = Integer.parseInt(str1); int n2 = Integer.parseInt(str2); sum = n1 + n2; } catch(Exception e) { // 예외 발생 시... // 클라이언트의 브라우저 화면에 출력되는 것이 아니라 // 서버의 콘솔 창에 오류 메세지가 나오도록 구성한 것이다. System.out.println(e.toString()); // 예외 발생 시... // 해당 내용을 서버 log 기록으로 남기는 처리... getServletContext().log("오류 : " + e.toString()); } %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hap_ok.jsp</title> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <div> <h1>JSP 를 이용한 데이터 송수신 실습 01</h1> <hr> <p>Hap.jsp ● → Hap_ok.jsp ○</p> </div> <div> <h2>결과 : <%=sum %></h2> <!-- ※ 『Hap_ok.jsp』 의 정수1 또는 정수2 항목에 정수 형태의 숫자가 아닌 변환 불가능한 문자나 빈 공백을 입력한 경우 결과 확인 버튼 클릭시 클라이언트의 화면 처리 결과를 try~catch 블럭에 의해 항상 0으로 출력되며 콘솔창을 통해 이와 관련된 내용을 확인할 수 있다. --> </div> </body> </html>
- 데이터 송수신 실습 02
Gugudan.jsp ● → Gugudan_ok.jsp ○
- 예외발생 시 처리 되는 구문 재확인!
xxx_ok.jsp 에서 이전 페이지에서 받아온 데이터를 다시 클라이언트에게 넘겨주기 위해
jsp → 서블릿 컨테이너 → 클라이언트로 향하면서 html 주석은 표시 되고 jsp 주석은 무시되는 것을 확인
<%@ page contentType="text/html; charset=UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gugudan.jsp</title> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <div> <h1>JSP 를 이용한 데이터 송수신 실습02 </h1> <hr> <p>Gugudan.jsp ● → Gugudan_ok.jsp ○</p> </div> <div> <form action="Gugudan_ok.jsp" method="post"> <table class="table"> <tr> <th>원하는 단 입력</th> <td> <input type="text" name="dan" class="txt"> </td> </tr> <tr> <td colspan="2"> <input type="submit" value="결과 확인" class="btn control" style="width: 100%;"> </td> </tr> </table> </form> </div> </body> </html>
<%@ page contentType="text/html; charset=UTF-8"%> <%-- <% // 전달받은 request 객체 값 수신 String dan = request.getParameter("dan"); String res = "값이 올바르지 않습니다."; try { int dansu = Integer.parseInt(dan); res =""; for(int i=1; i<=9; i++) { res += dansu + " * " + i + " = " + (dansu*i) + "<br>"; } } catch(Exception e) { // 예외 발생 시... // 클라이언트의 브라우저 화면에 출력되는 것이 아니라 // 서버의 콘솔 창에 오류 메세지가 나오도록 구성한 것이다. System.out.println(e.toString()); // 예외 발생 시... // 해당 내용을 서버 log 기록으로 남기는 처리... getServletContext().log("오류 : " + e.toString()); } %> --%> <% // 강사님 풀이 // 스크립 릿 영역 // 이전 페이지(Gugudan.jsp)로부터 넘어온 데이터 수신 → dan String danStr = request.getParameter("dan"); int n=0; try { n = Integer.parseInt(danStr); } catch(Exception e) { System.out.println(e.toString()); } %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gugudan_ok.jsp</title> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <div> <h1>JSP 를 이용한 데이터 송수신 실습02 </h1> <hr> <p>Gugudan.jsp ● → Gugudan_ok.jsp ○</p> </div> <!-- html 주석문 // 서블릿 컨테이너가 확인 가능 , 클라이언트에게 전달--> <%-- jsp 주석문 // 서블릿 컨테이너 확인 불가능 --%> <%-- ※ 두 개의 차이점. 작업이 끝나면 -> 서블릿 컨테이너 -> 클라이언트 로 전달이 됨 --%> <div> <%-- <%=n %> --%> <%-- <% // 방법 ① for(int i=1; i<=9; i++) { out.print(n+" * "+i+" = "+(n*i)+"<br>"); } %> --%> <% for(int i=1; i<=9; i++ ) { %> <%=n %> * <%=i %> = <%=(n*i) %> <br> <% } %> </div> <%-- 내 풀이 <div> <h2><%=res %></h2> </div> --%> </body> </html>
- 데이터 송수신 실습 03
RadioSelect.jsp ● → RadioSelect_ok.jsp ○
- 한글 깨짐 방지 처리 (※ 한글로 값을 받아올 때 미리 처리하는 것 잊지 말기)
- request 단일 값 과 다중 값 처리 차이점 확인
<%@ page contentType="text/html; charset=UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>RadioSelect.jsp</title> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <div> <h1>JSP 를 이용한 데이터 송수신 실습03 </h1> <hr> <p>RadioSelect.jsp ● → RadioSelect_ok.jsp ○</p> </div> <div> <h2>radio, select 데이터 전송</h2> <form action="RadioSelect_ok.jsp" method="post"> 이름 <input type="text" name="name"> <br><br> 성별 <label> <input type="radio" value="M" name="gender"> 남자 </label> <label> <input type="radio" value="F" name="gender"> 여자 </label> <br><br> 전공 <select name="major"> <option value="국문학">국문학</option> <option value="영문학">영문학</option> <option value="컴공학">컴퓨터공학학</option> <option value="물리학">물리학</option> <option value="신방학">신문방송학</option> <option value="경영학">경영학</option> </select> <br><br> 취미 <select size="7" multiple="multiple" name="hobby"> <option value="영화감상">영화감상</option> <option value="음악감상">음악감상</option> <option value="공원산책">공원산책</option> <option value="배낭여행">배낭여행</option> <option value="암벽등반">암벽등반</option> <option value="우표수집">우표수집</option> <option value="필라테스">필라테스</option> </select> <br><br> <input type="submit" value="내용 전송" class="btn control"> </form> </div> </body> </html>
<%@ page contentType="text/html; charset=UTF-8"%> <%-- 내 풀이 <% // 스크립 릿 request.setCharacterEncoding("UTF-8"); // check! //-- 한글 깨짐 방지 처리 // request 객체 값 가져오기 String name = request.getParameter("name"); String gender = request.getParameter("gender"); String major = request.getParameter("major"); String[] hobby = request.getParameterValues("hobby"); String hobbyStr = ""; try { if (hobby != null) { for (int i = 0; i < hobby.length; i++) { hobbyStr += hobby[i] + ", "; } } if (gender.equals("F")) gender = "여자"; else gender = "남자"; } catch(Exception e) { System.out.println(e.toString()); } %> --%> <% // 스크립 릿 영역 // 이전 페이지(RadioSelect.jsp)로부터 전송된 데이터 수신 // → name, gender, major, hobby request.setCharacterEncoding("UTF-8"); // check! //-- 한글 깨짐 방지 처리 String nameStr = request.getParameter("name"); //-- 텍스트 박스 (단일 값) String genderStr = request.getParameter("gender"); //-- 라디오 박스 (단일 값) String majorStr = request.getParameter("major"); //-- 선택 박스 (단일 값) // String hobbyStr = request.getParameter("hobby"); //-- 선택 박스 (다중 값) -- (Χ) String[] hobbyArr = request.getParameterValues("hobby"); //-- 선택 박스 (다중 값) //-- 다중선택이 가능한 선택상자일 경우... 『getParameterValues()』로 데이터 수신 → 배열 반환 // name 수신 및 처리 → 특이사항 없음 // gender 수신 및 처리 String gender = ""; if(genderStr.equals("M")) gender = "남자"; else if (genderStr.equals("F")) gender = "여자"; else gender = "확인 불가"; // major 수신 및 처리 → 특이사항 없음 // hobby 수신 및 처리 String hobby = ""; if(hobbyArr != null) { for(String item : hobbyArr) { hobby += "["+ item +"] "; } } %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>RadioSelect_ok.jsp</title> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <div> <h1>JSP 를 이용한 데이터 송수신 실습03 </h1> <hr> <p>RadioSelect.jsp ○ → RadioSelect_ok.jsp ●</p> </div> <div> <h2>radio, select 데이터 전송</h2> <%-- 이름 : <%=name %> 성별 : <%=gender %> 전공 : <%=major %> 취미 : <%=hobbyStr %> --%> <div> <p>이름 : <%=nameStr %></p> <p>성별 : <%=gender %></p> <p>전공 : <%=majorStr %></p> <p>취미 : <%=hobby %></p> </div> </div> <!-- 단일 값 : request.getParameter(name); 다중 값 : request.getParameterValues(multiSelect); --> </body> </html>
- 데이터 송수신 실습 04
CheckBox.jsp ● → CheckBox_ok.jsp ○
- 단일값으로 확인되는 textarea 의 개행 처리 check
- request 다중 데이터 배열 처리 check
<%@ page contentType="text/html; charset=UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CheckBox.jsp</title> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <div> <h1>JSP 를 이용한 데이터 송수신 실습04 </h1> <hr> <p>CheckBox.jsp ● → CheckBox_ok.jsp ○</p> </div> <div> <!-- <form action="CheckBox_ok.jsp" method="get"> --> <form action="CheckBox_ok.jsp" method="post"> 이름 <input type="text" class="txt" name="name"> <br><br> 메모 <br> <textarea rows="5" cols="30" name="memo"></textarea> <br><br> 이상형<br> <!-- <label><input type="checkbox" name="star" value="1">공유</label> <label><input type="checkbox" name="star" value="2">김다미</label> <label><input type="checkbox" name="star" value="3">송중기</label> <label><input type="checkbox" name="star" value="4">안효섭</label> <label><input type="checkbox" name="star" value="5">정승환</label> <br> <label><input type="checkbox" name="star" value="6">서현진</label> <label><input type="checkbox" name="star" value="7">유재석</label> <label><input type="checkbox" name="star" value="8">김사랑</label> <label><input type="checkbox" name="star" value="9">황희찬</label> <label><input type="checkbox" name="star" value="10">톰하디</label> <br><br> --> <label><input type="checkbox" name="checkGroup" value="공유">공유</label> <label><input type="checkbox" name="checkGroup" value="김다미">김다미</label> <label><input type="checkbox" name="checkGroup" value="송중기">송중기</label> <label><input type="checkbox" name="checkGroup" value="안효섭">안효섭</label> <label><input type="checkbox" name="checkGroup" value="정승환">정승환</label> <br> <label><input type="checkbox" name="checkGroup" value="서현진">서현진</label> <label><input type="checkbox" name="checkGroup" value="유재석">유재석</label> <label><input type="checkbox" name="checkGroup" value="김사랑">김사랑</label> <label><input type="checkbox" name="checkGroup" value="황희찬">황희찬</label> <label><input type="checkbox" name="checkGroup" value="톰하디">톰하디</label> <br><br> <input type="submit" value="전송하기" class="btn control" style="width: 200px;"> </form> </div> </body> </html>
<%@ page contentType="text/html; charset=UTF-8"%> <%-- <% request.setCharacterEncoding("UTF-8"); // name, memo ,star String nameStr = request.getParameter("name"); String memoStr = request.getParameter("memo"); String[] stars = request.getParameterValues("star"); String star=""; if(stars != null) { for(String name : stars) { int num = Integer.parseInt(name); switch(num) { case 1 : name = "공유"; break; case 2 : name = "김다미"; break; case 3 : name = "송중기"; break; case 4 : name = "안효섭"; break; case 5 : name = "정승환"; break; case 6 : name = "서현진"; break; case 7 : name = "유재석"; break; case 8 : name = "김사랑"; break; case 9 : name = "황희찬"; break; case 10: name = "톰하디"; break; } star += "[" + name + "] "; } } %> --%> <% // 스크립트 릿 영역 request.setCharacterEncoding("UTF-8"); // 이전 페이지로부터 전송데이터 수신 //-- name , memo, checkGroup // 이름 데이터 수신 String name = request.getParameter("name"); // 메모 데이터 수신 → textarea String memo = request.getParameter("memo"); memo = memo.replaceAll("\n", "<br>"); // ※ check : 개행 처리 // JDK 1.5 이후부터 『replaceAll()』을 통해 처리한 결과를 다시 memo 변수에 대입 // "안녕하세요\n반갑습니다\n다음에 또만나요" → "안녕하세요<br>반갑습니다<br>다음에 또만나요" // 이상형 데이터 수신(checkGroup) → 무조건 다중 데이터! String[] checkGroup = request.getParameterValues("checkGroup"); // ※ 같은 name 속성의 값을 가진 데이터 여러 개를 받는 경우 // (즉, 다중 데이터로 수신하는 경우) // 이를 베열로 처리해야 한다. → 『getParameterValues()』 // ※ 배열 데이터를 수신하여 처리할 경우... // 수신된 데이터가 전혀 없는 경우는 // 배열의 값 자체가 null 이 되어버리기 때문에 // null 에 대한 확인(점검) 과정이 필요하다. String str = ""; if(checkGroup != null) { for (String item : checkGroup) str += "[" + item + "] "; } %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CheckBox_ok.jsp</title> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <div> <h1>JSP 를 이용한 데이터 송수신 실습04 </h1> <hr> <p>CheckBox.jsp ○ → CheckBox_ok.jsp ●</p> </div> <%-- <div> 이름 : <%=nameStr %><br> 메모 : <%=memoStr %><br> 이상형 : <%=star %> </div> --%> <div> <h2>수신 데이터 확인</h2> <!-- <h3>이름 : xxx</h3> --> <h3>이름 : <%=name %></h3> <h3>메모</h3> <!-- <p>나는<br>타이핑도 점점 빨라지고 있고<br>오타도 줄고 있고<br>에너지도 증가하고 있다.</p> --> <p><%=memo %></p> <!-- <h3>이상형 : [공유] [송중기]</h3> --> <h3>이상형 : <%=str %></h3> </div> </body> </html>
- 데이터 송수신 실습 05
TableSet.jsp ● → TableSet_ok.jsp ○
- 스크립릿 영역과 html 영역 적절히 섞어 활용하는 법 check
<%@ page contentType="text/html; charset=UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>TableSet.jsp</title> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <div> <h1>JSP 를 이용한 데이터 송수신 실습 05 </h1> <hr> <p>TableSet.jsp ● → TableSet_ok.jsp ○</p> </div> <div> <form action="TableSet_ok.jsp" method="post"> <table class="table"> <tr> <th>가로</th> <td> <!-- <input type="text" class="txt" name="garo"> --> <input type="text" class="txt" name="su1"> </td> </tr> <tr> <th>세로</th> <td> <!-- <input type="text" class="txt" name="sero"> --> <input type="text" class="txt" name="su2"> </td> </tr> <tr> <td colspan="2"> <button type="submit" class="btn control" style="width: 400px;">결과확인</button> </td> </tr> </table> </form> </div> </body> </html>
<%@ page contentType="text/html; charset=UTF-8"%> <%-- <%! %> --%> <% // 스크립 릿 영역 // 이전 페이지(TestSet.jsp)로부터 전송 데이터 수신 // → su1, su2 String s1 = request.getParameter("su1"); String s2 = request.getParameter("su2"); int n1 = 0; int n2 = 0; // 테이블 안에서 1씩 증가시켜나갈 변수 선언 및 초기화 int n=0; try { // 수신된 데이터 형 변환 n1 = Integer.parseInt(s1); n2 = Integer.parseInt(s2); } catch (Exception e) { System.out.println(e.toString()); } %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>TableSet_ok.jsp</title> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <div> <h1>JSP 를 이용한 데이터 송수신 실습 05 </h1> <hr> <p>TableSet.jsp ● → TableSet_ok.jsp ○</p> </div> <%-- <div> <% //스크립 릿 영역 String garoStr = request.getParameter("garo"); String seroStr = request.getParameter("sero"); int garo=0, sero=0; try { garo = Integer.parseInt(garoStr); sero = Integer.parseInt(seroStr); } catch (Exception e) { System.out.println(e.toString()); } %> <table border="1"> <% String str=""; for(int i=0; i<sero; i++) { str += "<tr>"; for(int j=1; j<=garo; j++, kan++) { str += "<td>"; str += (j+(i*sero)); str += "</td>"; } str += "</tr>"; } out.print(str); %> </table> </div> --%> <div> <table border="1"> <% for (int i=0; i<n2; i++) { %> <tr> <% for (int j=0; j<n1; j++) { %> <td style="width: 40px; text-align: right;"><%=++n %></td> <% } %> </tr> <% } %> </table> </div> </body> </html>728x90'SsY > Class' 카테고리의 다른 글
[JSP] 004. JSP / Servlet 관찰(3) (0) 2023.05.18 [JSP] 003. JSP / Servlet 관찰(2) (0) 2023.05.18 [JSP] 001. 웹 어플리케이션 / JSP + Servlet 개념 및 구조 및 관찰 (0) 2023.05.15 [JavaScript] 006. 자바스크립트 활용 실습(5) (0) 2023.05.15 [JavaScript] 005. 자바스크립트 활용 실습(4) (0) 2023.05.12
