-
[CSS] 001. CSS 의 개요, CSS 관찰 실습SsY/Class 2023. 5. 4. 18:17728x90
CSS
■■■ CSS ■■■ ○ CSS 선택자(selector) 구성 및 설정 // Cascade Style Sheet (CSS) >>메이크업<< // 부르는 이름은 크게 중요하지 않다 -- 책마다 다른 경우가 많다~ // 어디를 지정해서 디자인할 때, 원하는 곳을 선택할 수 있기만 하면 된다. - 『*』 공용 선택자, 전체 선택자 모든 엘리먼트를 선택한다. - 『E』 엘리먼트 선택자, 태그 선택자, 타입 선택자 → h1 p div ... E 엘리먼트를 선택한다. - 『.』 클래스 선택자 html 에서만 사용할 수 있으며, 예를 들어 『div.warning』은 warning 이라는 클래스를 가지고 있는 div 엘리먼트를 선택하게 된다. // 엑셀에서 한 테이블임에도 불구하고 짝수행에만, 홀수행에만 디자인을 적용하고 싶을때 같은 느낌 - 『#』 아이디 선택자 예를들어, 『#myId』 는 myId 를 아이디 속성의 값으로 사용하는 엘리먼트를 선택하게 된다. // 똑같은 체크박스더라도 해당 아이디만! 골라서 꾸미고 싶다! 할때 - 『E>F』 자식 선택자 E 엘리먼트의 자식 엘리먼트인 F 엘리먼트를 선택하게 된다. // div 안에 있는 span 태그에만 디자인 적용하고 - 다른 span 태그에는 적용 x // 직접 부모여야함 - 『E F』 자손 선택자, 후손 선택자, 하위 선택자 E 엘리먼트의 하위에 있는 F 엘리먼트를 선택하게 된다. 이 경우 특이한 점은 E 와 F 사이에 다른 엘리먼트가 포함되어 있더라도 선택 대상에 해당한다는 것이다. (자식 선택자와 차이) // 구조화에 따라서 자식선택자와 같을 수 도 있지만 // 직접부모가 아니어도 상위 상위의 태그여도 적용받을 수 있다는 의미 - 『E+F』 인접 선택자, 형제자매 선택자 E 와 F 가 서로 상하위 관계가 아닌, 인접해 있는 형제 관계인 경우 선택하게 된다. // e와 붙어있는 f만, 단 상하위가 아닐때 // HTML실습에서 <div> <h1>내용</h1> <hr> </div> // 이 때, <h1> 태그와 <hr> 태그의 관계 - 『E:action』 동적 선택자, 가상 선택자, 상태 선택자 사용자 액션이 적용되는 상황에 따라 선택 여부가 결정된다. 예를 들어, 『button:hover』 는 버튼 위에 마우스 커서가 머물게 되면 이 상황에서만 선택이 이루어지게 된다. // 호버링이 된다면 파랑으로 변경할래 같이 디자인 적용 가능 ○ CSS 선언 방법 - 외부 선언(External Linked Style) HTML Document 외부에 별도의 CSS 파일을 생성하여 내용을 구성한다. 확장자 : 『*.css』 이 CSS 를 적용할 문서에는 『<link rel="stylesheet" href="css경로포함파일명">』 를 활용하여 외부의 CSS 를 해당 문서에 적용할 수 있도록 처리한다. // 장점 : 통일성 있는 디자인, 수정시에도 파일 하나만 수정하면 됨 - 문서 안에 포함하여 선언(Embedded Style) HTML Document 내부에 『<style type="text/css"> 선택자 {적용할 스타일 내용} </style>』 과 같이 기술하여 스타일을 적용시키도록 처리한다. - 엘리먼트에 직접 선언(Direct, Inline Style) 스타일을 적용할 태그(엘리먼트)에 직접 『style="적용할 스타일 내용"』 형식으로 기술하여 처리한다. 대상에 직접 적용하는 방식이기 때문에 선택자는 기술하지 않는다. // 장점 : 국지적으로 하나만 특별하게 사용 (외부선언을 건드리면 다른애도 의도치 않게 변하기 때문) // 방법은 하나만 선택해서 사용해도 되고, 전부 다 같이 사용해도 된다. // 단, 각각 장단점이 있음
- 프레젠테이션
더보기<PART6>
01) 스타일 시트(CSS) 개요
- HTML 구조가 부모 - 자손 - 후손 과 같이 이루어져있어 cascade 하여 적용되는 것이 편하겠다
- (누가 사용하느냐에 따라) 스타일 시트를 이용하면,
HTML만 이용해서 웹문서 작성했을 때와 달리 깔끔한 웹문서를 만들 수 있다
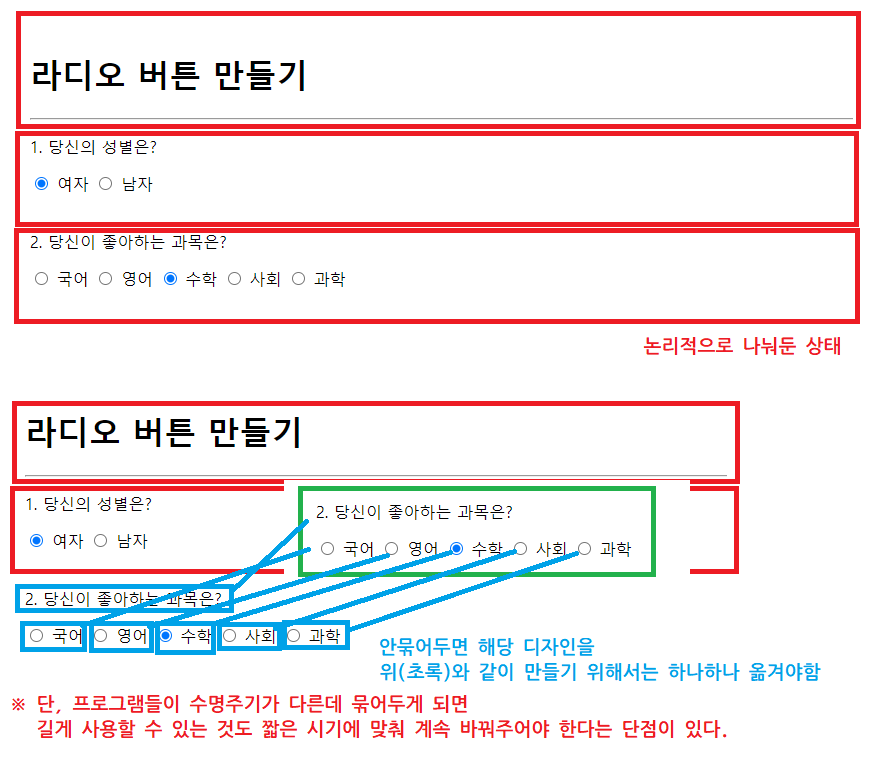
- <div> 공간,지역 분할하는 역할 (최근의 주류)
// <div></div>를 하지 않아도 일단 큰 문제가 없는게 보여짐
// 그런데 왜 쓸까????
02) CSS 사용방법
- 개요의 설명과 동일
03) 선택자의 용도와 사용법
- 실습을 통해서 확인
- CSS 구조
- 선택자
- 세미콜론( ; ) "구분자"
- 스타일시트
- 특정 태그에 스타일 지정
- 그룹으로 만든 태그에 스타일 지정
- 하위 태그에 스타일 지정 : 공백으로 구분하여 입력 (자손선택자, 하위선택자의 개념)
- 클래스를 이용한 스타일 지정
ex)
· div.test{적용스타일;} : div 의 test class 에만 적용되는 스타일
· .test{적용스타일;} : 아래 두 클래스 모두 적용
<div class="test"> </div>
<span class="test">...</span>
- 아이디를 이용한 스타일 지정
※ CSS3 선택자의 종류
04) 기본 선택자
- 실습 코드레벨에서 확인
05) (그냥 넘어갔습니다)
- 실습 코드레벨에서 확인
06) 자식 선택자와 자손 선택자
07) 반응·상태·구조 선택자 : 가상 선택자 의 범위에 들어가있음 (7~8분)
08) CSS3 단위
- HTML 상에서는 단위를 따로 입력하지 않고 숫자만 입력 그러나 CSS 에서는 단위 지원함
또한 HTML에서는 원하는 크기만큼 세밀하게 조정 불가능하였으나 CSS 에서는 지정 가능
- RGB 색상 : rgb(255,255,255); -- 0에서 255 사이 숫자
- RGBA (RGB + A(α)) : α (알파) 값은 투명도를 나타냄더보기<PART7>
01) 박스속성
- 선택자 {스타일 속성 : 속성값 ; [ 스타일 속성 : 속성값; ...] }
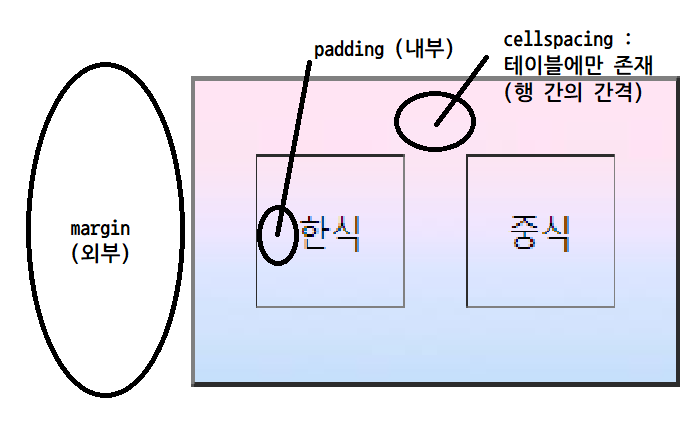
- margin 과 padding 구분
padding (나)
margin (대외)
_____ + left / right / top / bottom
02) 가시 속성
- 모서리 둥글기
- 한 번에 적용시킬 때 왼쪽 위 > 오른쪽 위 > 오른쪽 아래 > 왼쪽 아래 순서로■ display : 브라우저에서 서버로부터 데이터를 받아와 어떤 방식으로 렌더링 할 것인지
(속성)
- none : 존재하는데 눈에 보이지 않는 것이 아니라, 존재하지 않는 것
- block : 블록박스 형식으로 지정
- inline : 인라인박스형식으로 지정
- inline-block
03) ???
04) 글자 속성
- 자간지정
letter-spacing : 문자 하나하나 사이의 간격
word-spacing : 단어 사이의 간격
05) 위치 속성
- 절대적인 위치를 지정하게 되면 요소들이 겹치게 되어도 그대로 표현
// (보통은, 서로 밀고 밀려나고 함)
실제로도 이렇게 겹쳐있는 구조
06) ???
07) 그림자와 그레이디언트 속성
- 책 참고더보기<PART8>
01) 목록 속성
- 목록의 머리 기호 지정 가능함
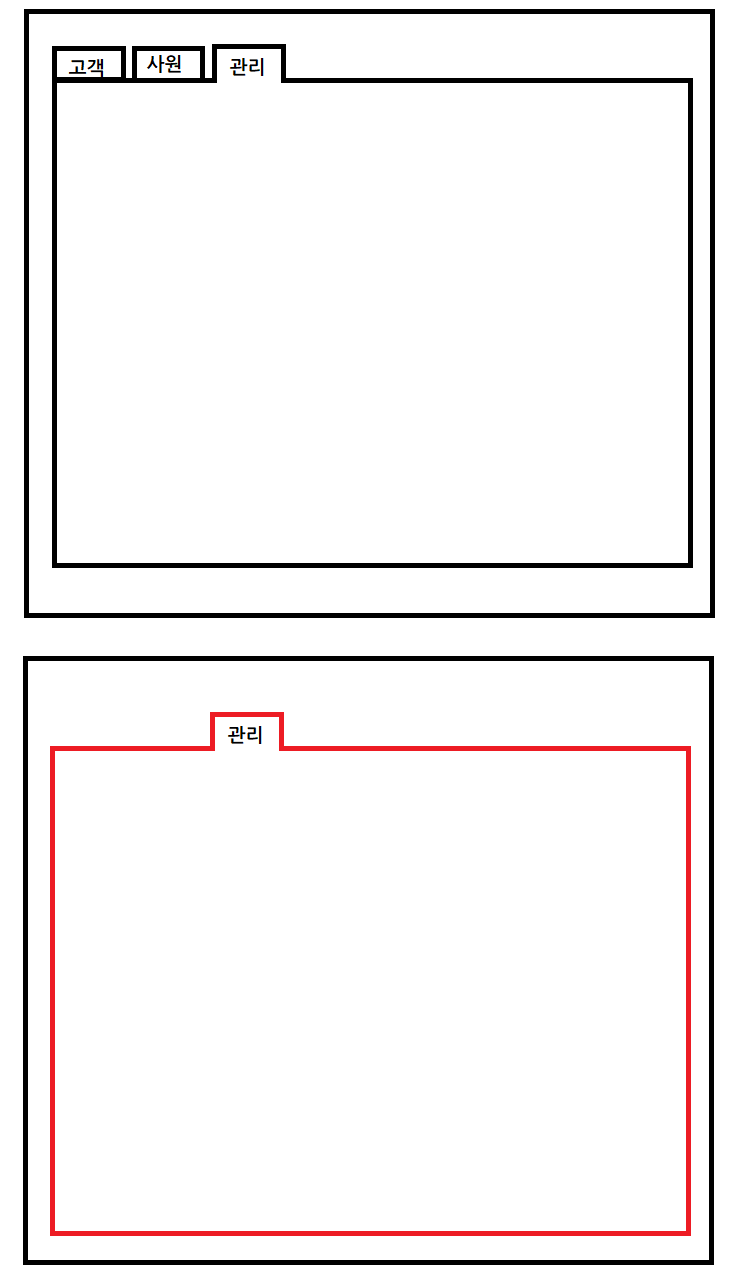
04) 하이퍼링크 속성
CSS 실습
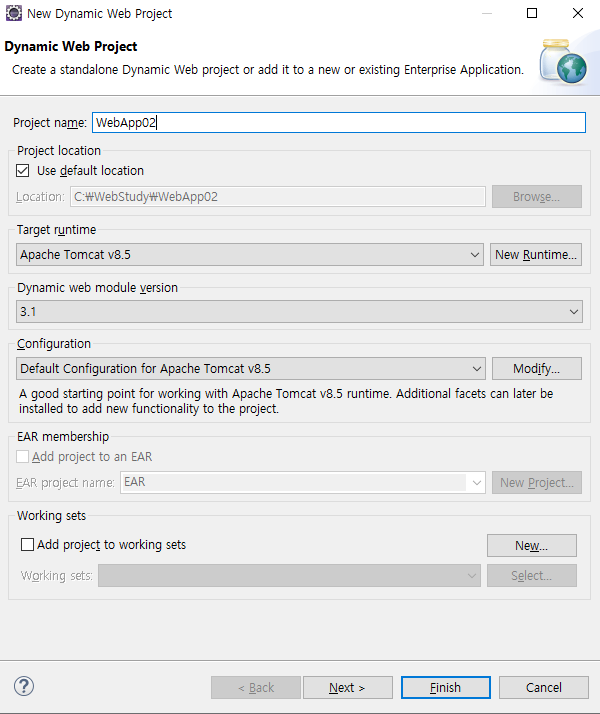
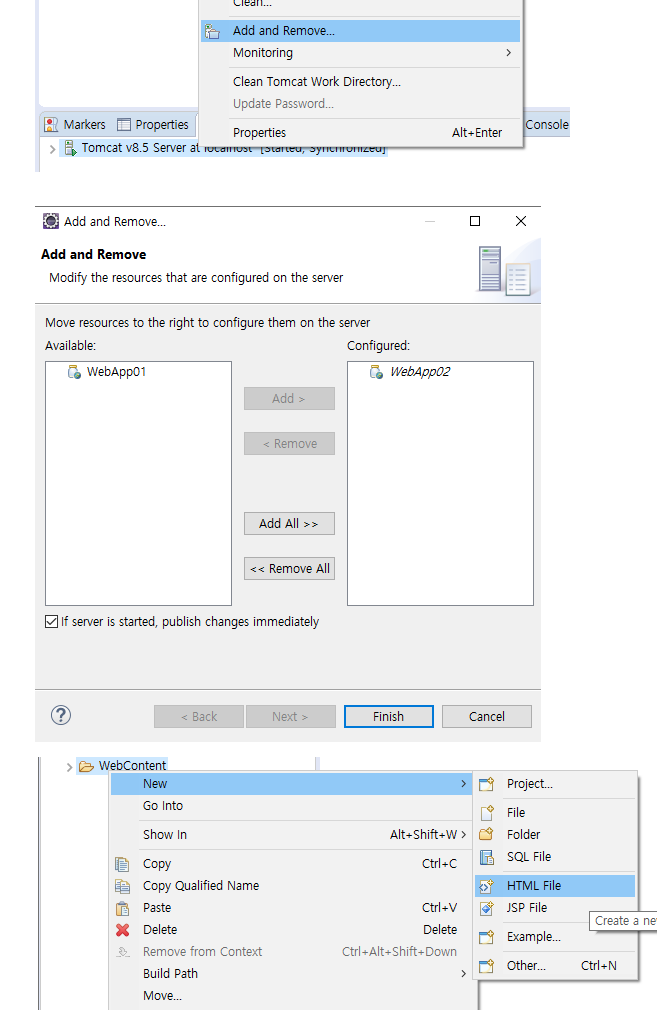
사전설정
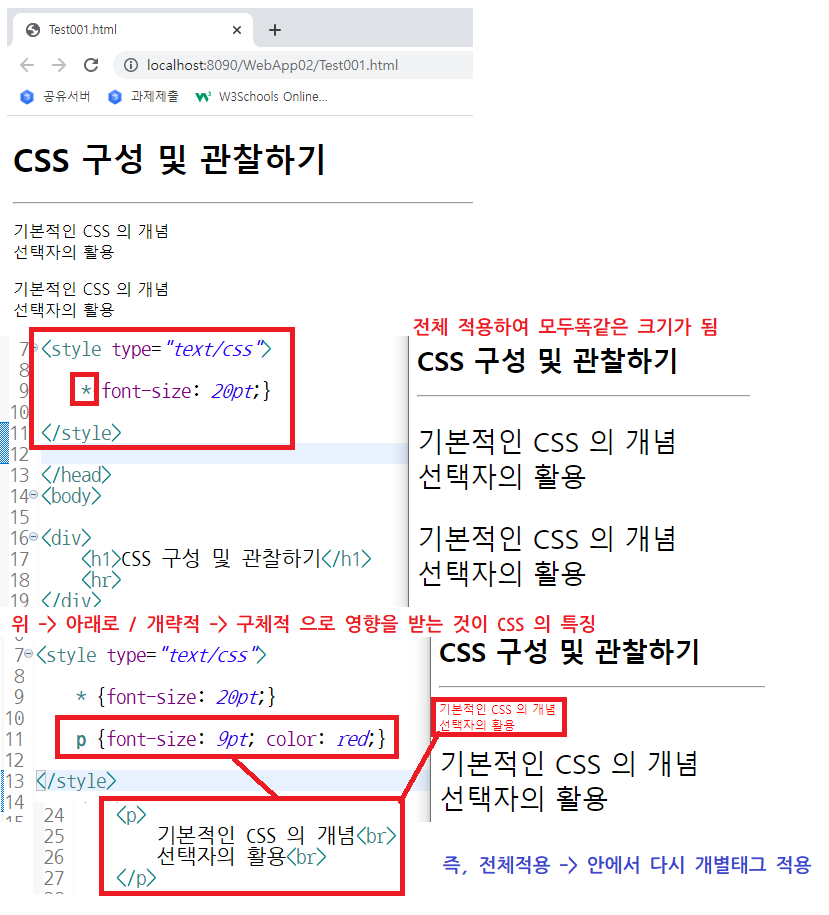
- Test001
- CSS 구성 및 관찰 실습
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Test001.html</title> <style type="text/css"> * {font-size: 20pt;} p {font-size: 9pt; color: red;} </style> </head> <body> <div> <h1>CSS 구성 및 관찰하기</h1> <hr> </div> <div> <p> 기본적인 CSS 의 개념<br> 선택자의 활용<br> </p> 기본적인 CSS 의 개념<br> 선택자의 활용<br> </div> </body> </html>
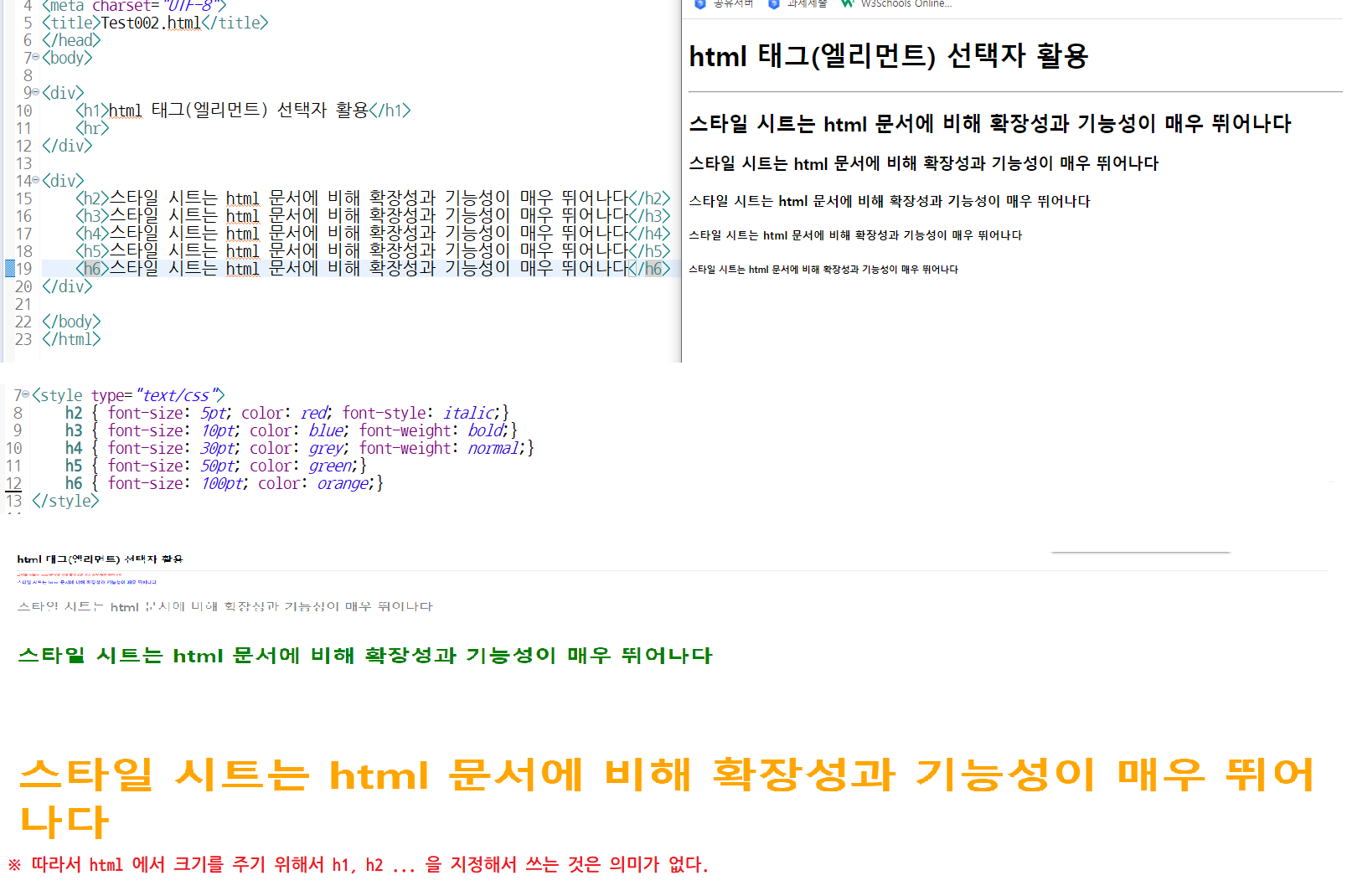
- Test002
- html 태그(엘리먼트) 선택자 활용
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Test002.html</title> <style type="text/css"> h2 { font-size: 5pt; color: red; font-style: italic;} h3 { font-size: 10pt; color: blue; font-weight: bold;} h4 { font-size: 30pt; color: grey; font-weight: normal;} h5 { font-size: 50pt; color: green;} h6 { font-size: 100pt; color: orange;} </style> </head> <body> <div> <h1>html 태그(엘리먼트) 선택자 활용</h1> <hr> </div> <div> <h2>스타일 시트는 html 문서에 비해 확장성과 기능성이 매우 뛰어나다</h2> <h3>스타일 시트는 html 문서에 비해 확장성과 기능성이 매우 뛰어나다</h3> <h4>스타일 시트는 html 문서에 비해 확장성과 기능성이 매우 뛰어나다</h4> <h5>스타일 시트는 html 문서에 비해 확장성과 기능성이 매우 뛰어나다</h5> <h6>스타일 시트는 html 문서에 비해 확장성과 기능성이 매우 뛰어나다</h6> </div> </body> </html>
- Test003
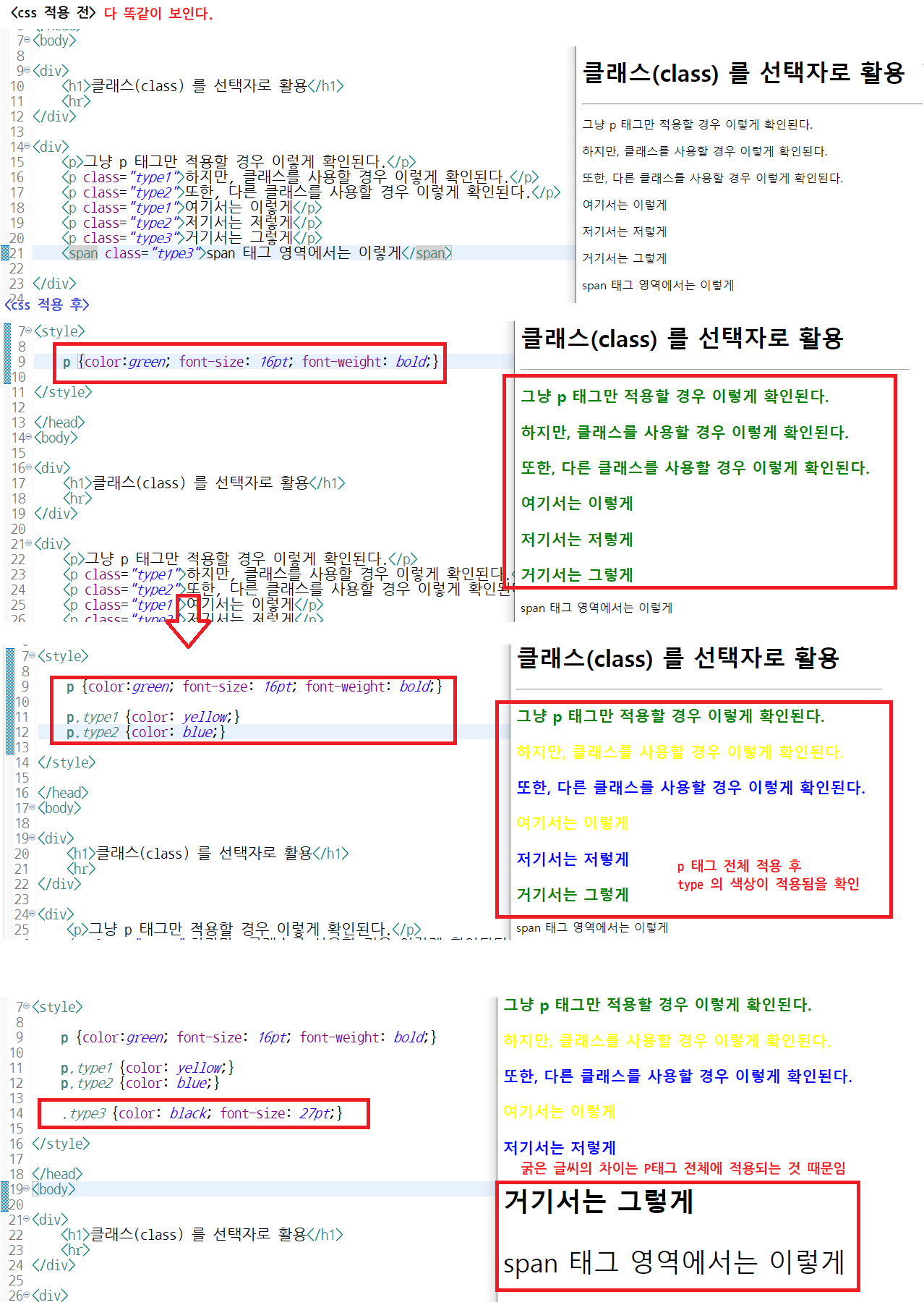
- 클래스(class) 를 선택자로 활용
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Test003.html</title> <style> p {color:green; font-size: 16pt; font-weight: bold;} p.type1 {color: yellow;} p.type2 {color: blue;} .type3 {color: black; font-size: 27pt;} </style> </head> <body> <div> <h1>클래스(class) 를 선택자로 활용</h1> <hr> </div> <div> <p>그냥 p 태그만 적용할 경우 이렇게 확인된다.</p> <p class="type1">하지만, 클래스를 사용할 경우 이렇게 확인된다.</p> <p class="type2">또한, 다른 클래스를 사용할 경우 이렇게 확인된다.</p> <p class="type1">여기서는 이렇게</p> <p class="type2">저기서는 저렇게</p> <p class="type3">거기서는 그렇게</p> <span class="type3">span 태그 영역에서는 이렇게</span> </div> </body> </html>
- Test004
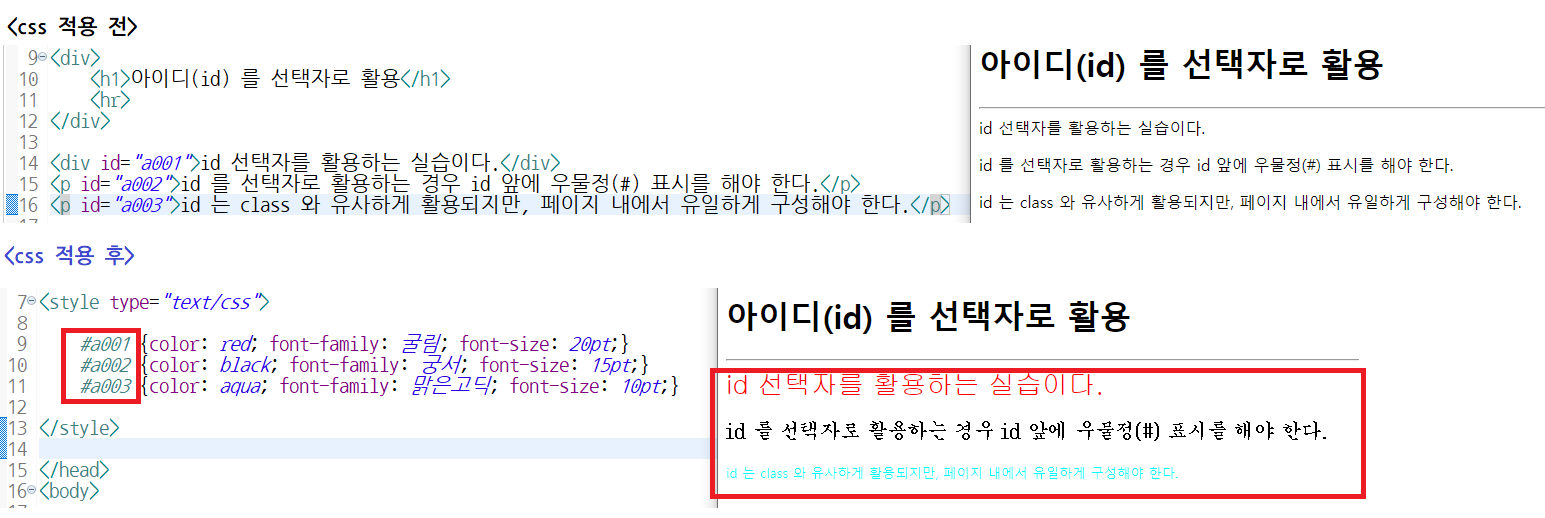
- 아이디(id) 를 선택자로 활용
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Test004.html</title> <style type="text/css"> #a001 {color: red; font-family: 굴림; font-size: 20pt;} #a002 {color: black; font-family: 궁서; font-size: 15pt;} #a003 {color: aqua; font-family: 맑은고딕; font-size: 10pt;} </style> </head> <body> <div> <h1>아이디(id) 를 선택자로 활용</h1> <hr> </div> <div id="a001">id 선택자를 활용하는 실습이다.</div> <p id="a002">id 를 선택자로 활용하는 경우 id 앞에 우물정(#) 표시를 해야 한다.</p> <p id="a003">id 는 class 와 유사하게 활용되지만, 페이지 내에서 유일하게 구성해야 한다.</p> </body> </html>
- Test005
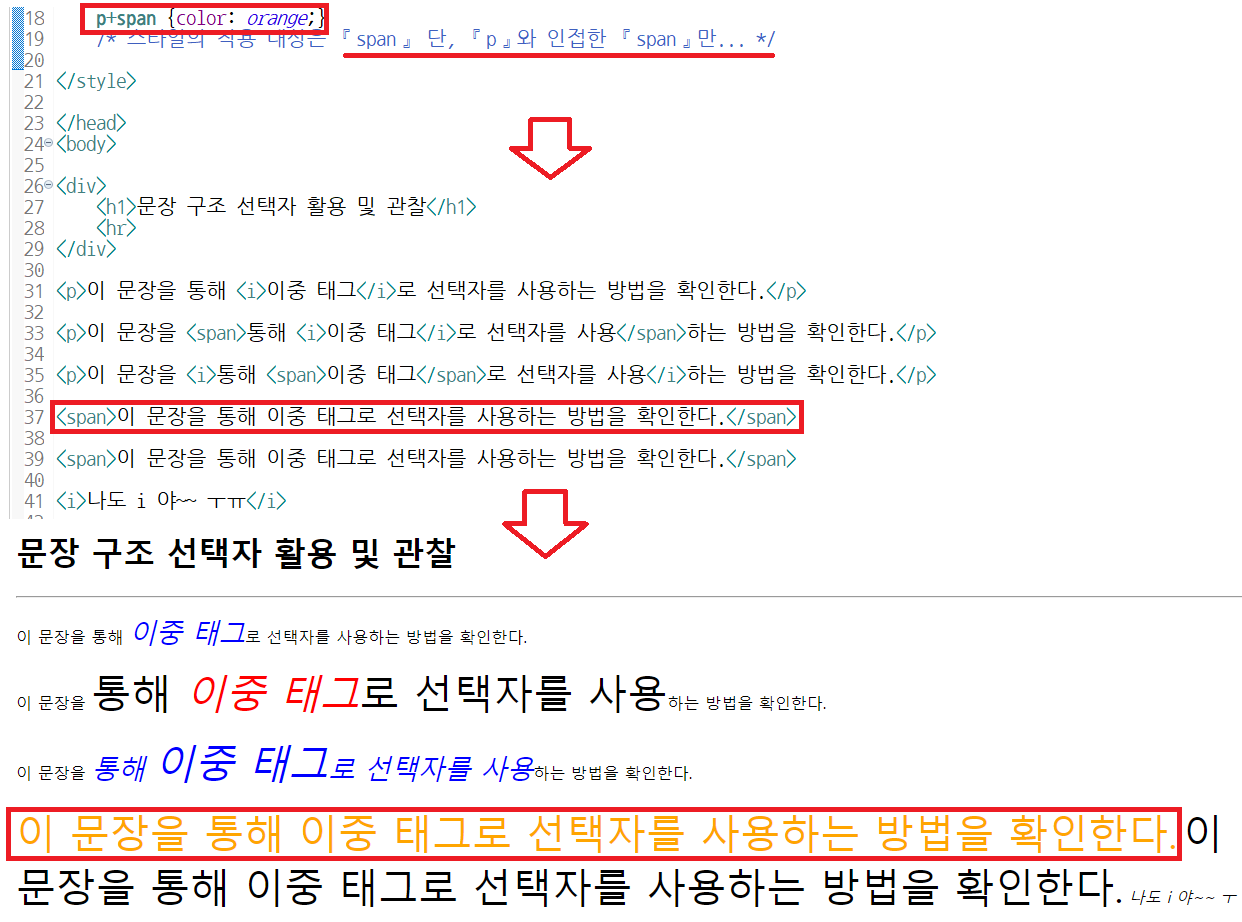
- 문장 구조 선택자 활용 및 관찰
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Test005.html</title> <style type="text/css"> p i {color:red;} /* 스타일의 적용 대상은 //--(문장구조선택자(총칭)가 어떤선택자인가) : 하위선택자(자손선택자) -> 『i』 단, 상위에 『p』가 존재하는 『i』만... //-- 직접부모가 아니더라도 */ p>i {color: blue; font-size: 20pt;} /* 스타일의 적용 대상은 『i』 단, 부모가 『p』인『i』만... */ span {font-size: 30pt;} p+span {color: orange;} /* 스타일의 적용 대상은 『span』 단, 『p』와 인접한 『span』만... */ </style> </head> <body> <div> <h1>문장 구조 선택자 활용 및 관찰</h1> <hr> </div> <p>이 문장을 통해 <i>이중 태그</i>로 선택자를 사용하는 방법을 확인한다.</p> <p>이 문장을 <span>통해 <i>이중 태그</i>로 선택자를 사용</span>하는 방법을 확인한다.</p> <p>이 문장을 <i>통해 <span>이중 태그</span>로 선택자를 사용</i>하는 방법을 확인한다.</p> <span>이 문장을 통해 이중 태그로 선택자를 사용하는 방법을 확인한다.</span> <span>이 문장을 통해 이중 태그로 선택자를 사용하는 방법을 확인한다.</span> <i>나도 i 야~~ ㅜㅠ</i> </body> </html>
- Test006
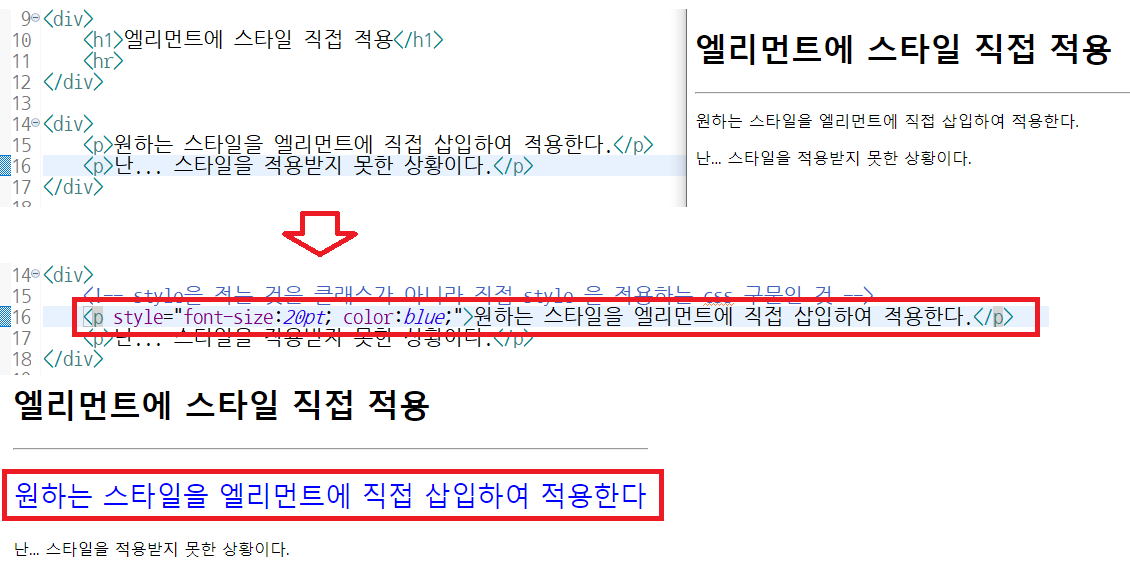
- 엘리먼트에 스타일 직접 적용
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Test006.html</title> </head> <body> <div> <h1>엘리먼트에 스타일 직접 적용</h1> <hr> </div> <div> <!-- style을 적는 것은 클래스가 아니라 직접 style 을 적용하는 css 구문인 것 --> <p style="font-size:20pt; color:blue;">원하는 스타일을 엘리먼트에 직접 삽입하여 적용한다.</p> <p>난... 스타일을 적용받지 못한 상황이다.</p> </div> </body> </html>
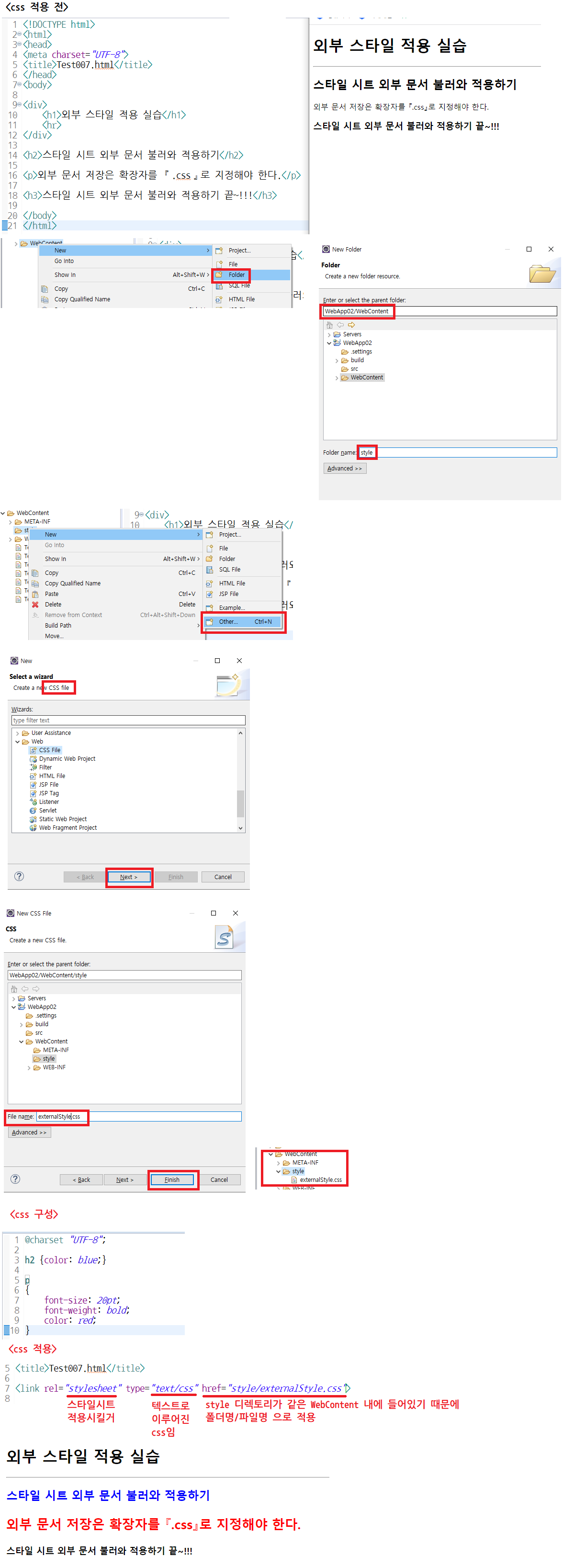
- Test007
- 외부 스타일 적용 관찰 실습
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Test007.html</title> <link rel="stylesheet" type="text/css" href="style/externalStyle.css"> </head> <body> <div> <h1>외부 스타일 적용 실습</h1> <hr> </div> <h2>스타일 시트 외부 문서 불러와 적용하기</h2> <p>외부 문서 저장은 확장자를 『.css』로 지정해야 한다.</p> <h3>스타일 시트 외부 문서 불러와 적용하기 끝~!!!</h3> </body> </html>
@charset "UTF-8"; h2 {color: blue;} p { font-size: 20pt; font-weight: bold; color: red; }
- Test008
- 외부 스타일 적용 관찰 실습2
- import 방식
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Test008.html</title> <style type="text/css"> @import url("style/importStyle.css"); </style> </head> <body> <div> <h1>import 적용 방식</h1> <hr> </div> <p>이와 같은 방식으로도 사용될 수 있다.</p> 스타일을 적용받지 못한 부분은 이렇게 표현된다. </body> </html>
@charset "UTF-8"; p { font-size: 1pt; color: purple; font-style: italic; }
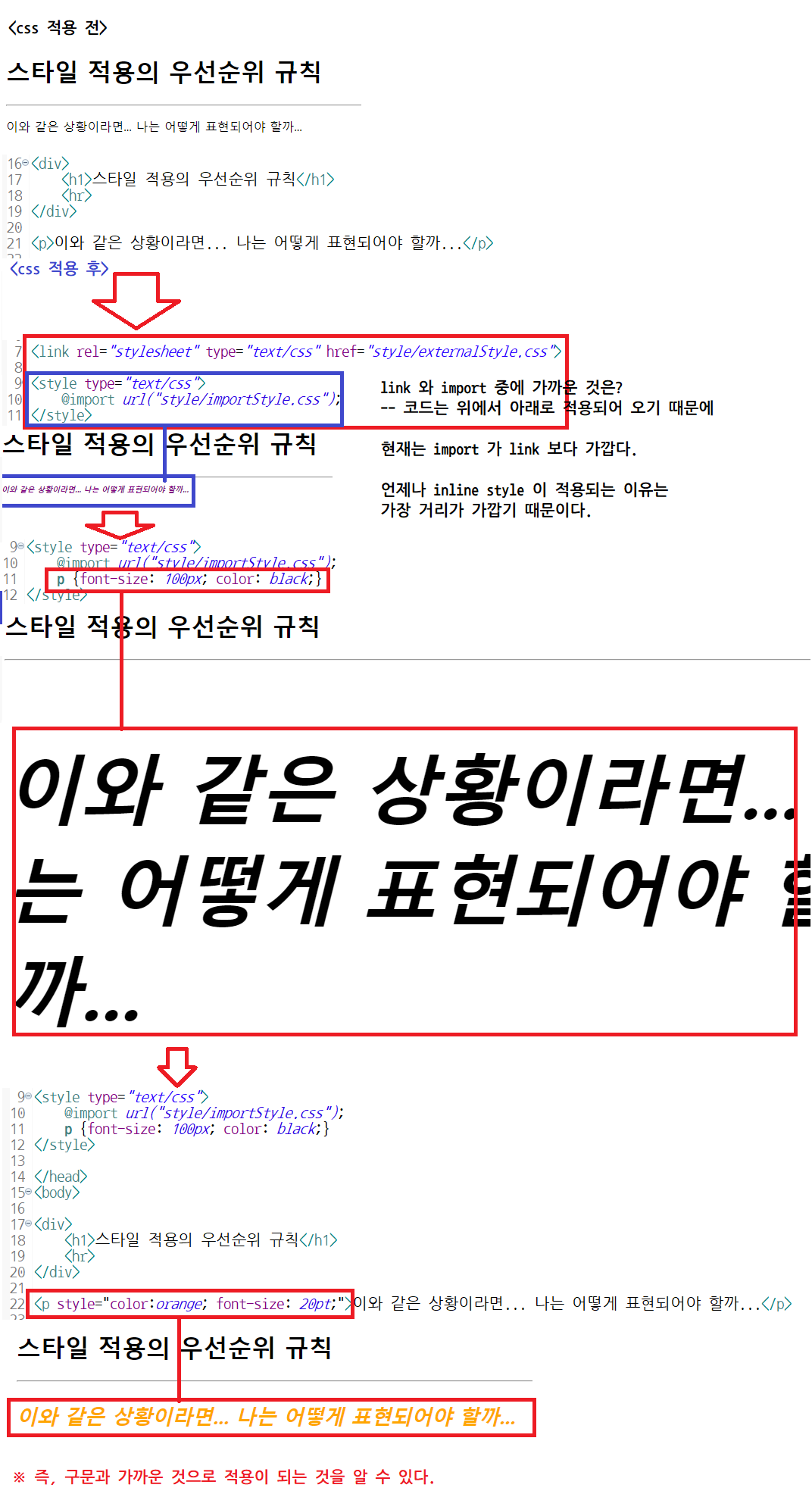
- Test009
- 스타일 적용의 우선순위 규칙
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Test009.html</title> <link rel="stylesheet" type="text/css" href="style/externalStyle.css"> <style type="text/css"> @import url("style/importStyle.css"); p {font-size: 100px; color: black;} </style> </head> <body> <div> <h1>스타일 적용의 우선순위 규칙</h1> <hr> </div> <p style="color:orange; font-size: 20pt;">이와 같은 상황이라면... 나는 어떻게 표현되어야 할까...</p> </body> </html>
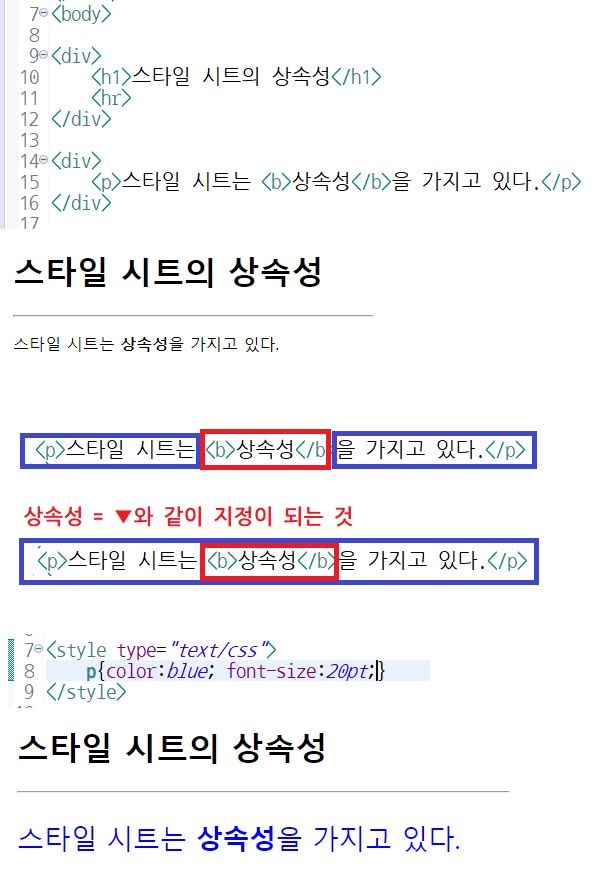
- Test010
- 스타일 시트의 상속성 관찰 실습
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Test010.html</title> <style type="text/css"> p{color:blue; font-size:20pt;} </style> </head> <body> <div> <h1>스타일 시트의 상속성</h1> <hr> </div> <div> <p>스타일 시트는 <b>상속성</b>을 가지고 있다.</p> </div> </body> </html>
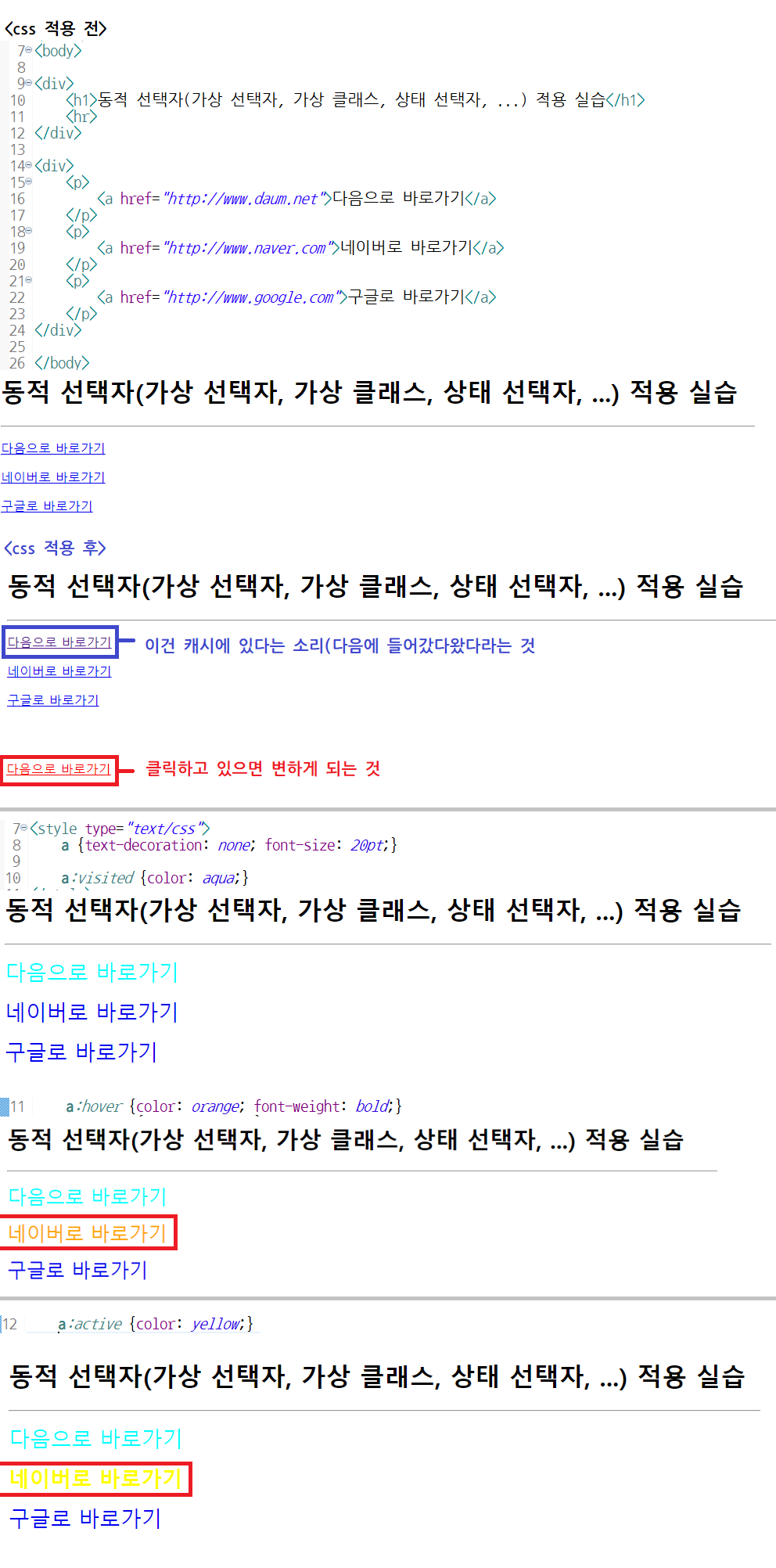
- Test011
- 동적 선택자(가상 선택자, 가상 클래스, 상태 선택자, ...) 적용 관찰 실습
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Test011.html</title> <style type="text/css"> a {text-decoration: none; font-size: 20pt;} a:visited {color: aqua;} a:hover {color: orange; font-weight: bold;} a:active {color: yellow;} </style> </head> <body> <div> <h1>동적 선택자(가상 선택자, 가상 클래스, 상태 선택자, ...) 적용 실습</h1> <hr> </div> <div> <p> <a href="http://www.daum.net">다음으로 바로가기</a> </p> <p> <a href="http://www.naver.com">네이버로 바로가기</a> </p> <p> <a href="http://www.google.com">구글로 바로가기</a> </p> </div> </body> </html>
- Test012
- 한 페이지에 두 가지 형태의 링크 관찰 실습
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Test012.html</title> <style type="text/css"> a:link {color: aqua; text-decoration: none;} a:hover {color: orange; font-weight: bold;} a.yellow:hover {color: yellow; font-family: 궁서;} a.red:hover {color: red; font-family: 맑은 고딕;} </style> </head> <body bgcolor="3334433" text="#ffffff"> <div> <h1>한 페이지에 두 가지 형태의 링크</h1> <hr> </div> <div> <p> <a class="yellow" href="http://localhost:8090/WebApp02/Test010.html">Test010 바로가기</a> <a class="red" href="http://localhost:8090/WebApp02/Test011.html">Test011 바로가기</a> </p> </div> </body> </html>728x90'SsY > Class' 카테고리의 다른 글
[JavaScript] 001. 자바스크립트 개요 및 기본 문법, 관찰 (1) 2023.05.08 [CSS] 002. CSS 관찰 실습 (0) 2023.05.08 [HTML] 003. HTML 관찰(태그 및 속성 관찰) (0) 2023.05.04 [HTML] 002. Eclipse 설정, HTML 관찰(태그 관찰) (1) 2023.05.03 [HTML] 001. HTML 의 개요 , Eclipse 설정 Export-Import 로 기존 설정 가져오기 (0) 2023.05.02